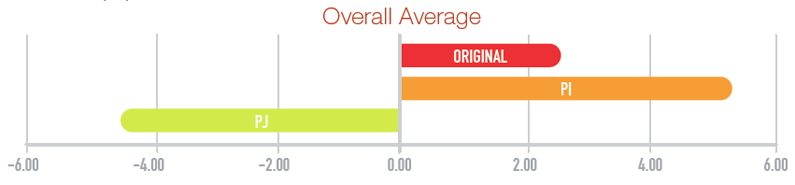
I’ve always thought that Progressive JPEGs should be used more often than they are. In my experience they usually end up being a tiny bit smaller than standard (though not enough to matter on today’s Internet), plus it really does seem like showing a low-res image that resolves into a sharper one would be more useful than slowly watching the image fill in from one edge. Well, it turns out that people really dislike those initially-blurry images. First impressions are important, and even when the sharpening is fast, it makes the viewer’s brain work harder to process the image because it has to do it twice.
Progressive image rendering: Good or evil? – Web Performance Today
Which offers a better user experience: baseline or progressive images? New neuroscientific research from Radware has the answer.

 On a large screen, hiding the chrome significantly affects discoverability and interaction cost, with virtually no improvement to the content-to-chrome ratio.
On a large screen, hiding the chrome significantly affects discoverability and interaction cost, with virtually no improvement to the content-to-chrome ratio. Slow pages are just one way to irritate people who visit your site via a mobile device. Here are six more.
Slow pages are just one way to irritate people who visit your site via a mobile device. Here are six more. Before Kickstarter and Indiegogo made crowdfunding projects simple for everyone, Alex Tew financed his college education by selling 10-by-10 pixel chunks of a webpage for $100 each. The Million Dollar…
Before Kickstarter and Indiegogo made crowdfunding projects simple for everyone, Alex Tew financed his college education by selling 10-by-10 pixel chunks of a webpage for $100 each. The Million Dollar… Reports of the PC’s demise have been greatly exaggerated. We’ve all heard that everyone’s just buying tablets and throwing out their keyboards and mice. But if you live in the real world, you see…
Reports of the PC’s demise have been greatly exaggerated. We’ve all heard that everyone’s just buying tablets and throwing out their keyboards and mice. But if you live in the real world, you see…
 A story of how PayPal and GoDaddy allowed the attack and caused me to lose my $50,000 Twitter username.
A story of how PayPal and GoDaddy allowed the attack and caused me to lose my $50,000 Twitter username.
 For more than 30 years, the realm of computing has been intrinsically linked to the humble hard drive. Given our exceedingly heavy reliance on hard drives, and their key role in the expansion of personal…
For more than 30 years, the realm of computing has been intrinsically linked to the humble hard drive. Given our exceedingly heavy reliance on hard drives, and their key role in the expansion of personal… Here’s the frame that I use: Apple sells systems. Google sells services. Amazon sells content. Microsoft, in general, sells software, although that’s changing now.
Here’s the frame that I use: Apple sells systems. Google sells services. Amazon sells content. Microsoft, in general, sells software, although that’s changing now.