Another #FierySkipper from the first spring of the pandemic.
A Fiery Skipper butterfly spotted last summer.
Looking through photos I somehow missed posting before. Here's a #FierySkipper #butterfly spotted last summer. #nature
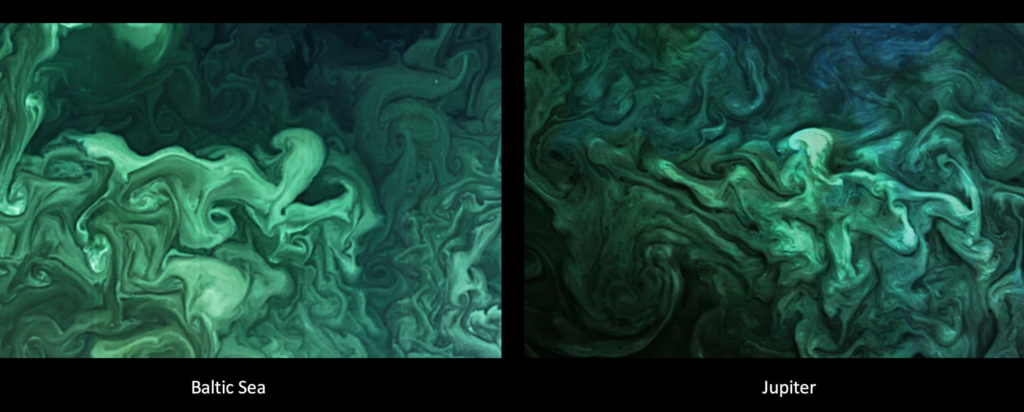
Turbulence in a Baltic Sea algae bloom and storm clouds on Jupiter
Nice comparison of turbulence in a Baltic Sea algae bloom and storm clouds on Jupiter showing the same structures
Planetary.org: Algae and Storms
#space #ocean #turbulence #physics #nasa

COVID, weird
It turns out the person I caught it from also tested negative for Covid during their illness…and then came down with actual Covid after they recovered. Fortunately they seem to be on the mend from that now too.
That means (a) whatever I caught from them wasn’t Covid and (b) we haven’t been around them in long enough that we don’t have to worry about it having been a Covid exposure too.
Aquaman for the win!
Aquaman for the win!
http://kerrycallen.blogspot.com/2022/01/aquaman-for-win.html
I just literally typed .porg instead of .org on a url 🤦♂️
I just literally typed .porg instead of .org on a url 🤦♂️
Photos of a local park that doubles as a flood control basin…
A recent news article with photos of a local park that doubles as a flood control basin.
Polliwog Park in Manhattan Beach protects homes by collecting rain runoff
Polliwog Park did what it is designed to do during Thursday’s heavy rain, by collecting rain runoff, and providing food and a resting place for local and migratory water birds.
And some photos I took after storms in 2017 and 2019 (since I can’t exactly go out right now)
COVID, confused
All three of our tests came back negative. So I don’t know what I have, but apparently it’s not COVID.
(One false negative, sure, but 3? Not likely.)
—
And now the kid’s mad that he has to go back to school on Monday because we haven’t tripped the COVID isolation protocol after all.
—
I’m kind of disappointed, weirdly enough. I’ve been waiting for the other shoe to drop for almost 2 years and thought it finally had, and dropped in a way that would do minimal damage to the 3 of us.
—
On the plus side, if it really isn’t COVID, I probably won’t need to isolate for the full 10 days, just until my symptoms clear up.
—
I probably should isolate as if it was covid, just to be sure.
—
Possibilities:
1. It’s not COVID, it’s something else. Even though the symptoms match and it’s massively surging in this area
2. I’m the only one who caught it and mine was a false negative.
3. They both caught it and have already cleared it out to the point of testing negative, and mine was a false negative.
4. All 3 tests are false negatives.
I’m really not sure which is most likely.
COVID/Pokemon Go
Said I’d do this back in March 2020 if/when I caught COVID.

Normally, walking 1km for a 3-day event would be laughably easy…
Normally, walking 1km for a 3-day event would be laughably easy.
But apparently I walked 0.12 km yesterday. 🤷
Covid, food: Tonight’s dinner taste test
Tonight’s dinner taste test
Garlic: yes. Roasted potatoes: barely. Roasted radishes: delayed taste. Kale: yes. Carrots: no. Bell peppers & onions: kind of. Soy sauce: yes
And dessert test.
Maple cream cookie: Similar to the chocolate chip cookie yesterday, where it initially didn’t taste sweet at all until after a few seconds of chewing. And fortunately I can still taste maple!
A 60% cocoa Ghirardelli square tastes like a 72%.
A mint-filled square tastes more intensely minty.
A sea salt caramel square tastes like salty chocolate.
Wrapping up another year with corvid.
covid, spice cabinet
So this is interesting. I can smell most of the dried herbs fine – oregano, thyme, dill, cloves. Rosemary is kind of faint, but I can pick it up.
Garlic is intense.
I can smell cinnamon but not nutmeg, which is odd.
And here’s the really weird one: paprika, ancho, black pepper, cayenne and ginger all smell subtly off from normal. Like when you get a chile that’s normally spicy but isn’t, and you can still taste the flavor but it doesn’t have the bite you expect.
I also tried tasting a few sauces.
Ketchup and mustard tasted more sour than usual. Plain yellow mustard was too intensely sour.
Teriyaki tasted a little more like sweet & sour sauce.
Gochujang & caramel were both a little bit off, but I couldn’t quite place how.
Chocolate syrup was interesting, because I could pick up the chocolate taste before the sweetness, so it started out tasting like darker chocolate.
Covid, food: Weirdest thing is the taste/smell impact…
Got what is so far a mild case of what’s almost certainly covid, mostly fatigue & runny nose (yay boosters!).
Weirdest thing is the taste/smell impact. It hasn’t gone out completely, it’s more like taking an audio equalizer and readjusting the sliders so that some frequencies are barely audible while others are still normal. Umami’s solid, sour’s a bit blunted, sweetness is even fainter. At least food still tastes like food so far.
And some of the fainter tastes do kick in after a while. I tried a chocolate chip cookie, and at first it was like eating a cracker or plain biscotti, but after a few seconds of chewing I could taste the chocolate.
—
And yes, I have considered experimenting with the spice cabinet…
Kid is playing Tetris inside a Minecraft mod while listening to the audio from a …
Kid is playing Tetris inside a Minecraft mod while listening to the audio from a YouTube playthrough of some other game entirely
#multitasking
Double Pigeon
Call your doctor if you experience double pigeon.
This is why I like carrying around a camera with optical zoom.


This is why I like carrying around a camera with optical zoom. Good luck spotting the hawk in the third photo.
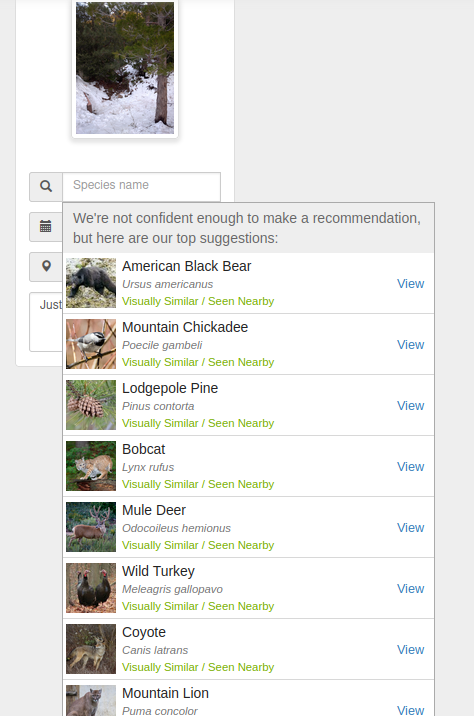
I confused the iNaturalist identification AI with some random snapshots
I confused the #iNaturalist identification #ai with some random snapshots from a trip up into the mountains a few years back.
Normally it’s pretty good at narrowing things down to a family or genus. In this case, I was aiming for scenery and family snapshots at the time, so they weren’t exactly ideal for plant IDs even cropped.
It’s on the level of “A flock of sheep on a hill” for an empty landscape. I wanted to ask it how many giraffes were in the picture!

Pokemon Go friend request
I’m looking for more #PokemonGo in-game friends. I send raid invites (and occasionally pick them up when I catch them in time!), and I send and open gifts. If you’re interested, my trainer code is 2658 1380 0806 and I play as Magikarpaccino. Thanks!
This Say’s Phoebe, unlike the squirrel, was kind (or unconcerned) enough to stay put…
This Say’s Phoebe, unlike the squirrel, was kind (or unconcerned) enough to stay put while I walked around it to get both a better angle and better light. #birds #nature #SaysPhoebe








