I’m reminded of the story about a student when I was in college with a name something like Sarah Tan, who was assigned an email address using the first two letters of her first name and her full last name. At the time they were really reluctant to change anyone’s address once it was assigned, with only a short list of reasons allowed to get a new email (like a legal name change).
They made an exception.
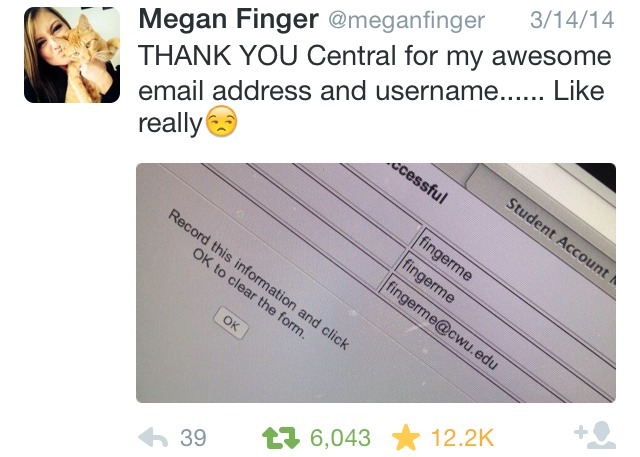
(Also, back then, finger was the name of a network command you could use to find out if your friends were online at the time, so…)