Response to a question about telling Firefox to open Lagrange for Gemini links
I don’t remember exactly how I set that up, but I’ll see if I can configure a fresh profile and write it down this time!
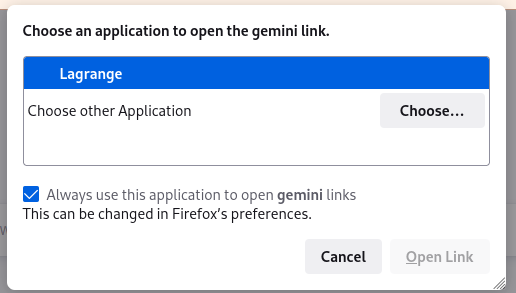
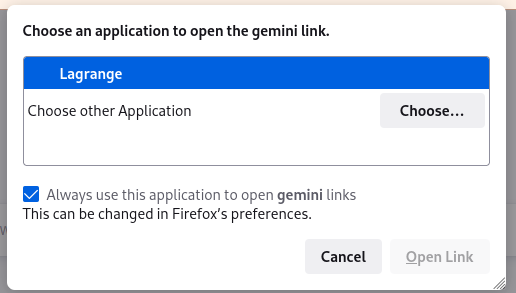
What I remember: I either pasted a gemini: url into the Firefox URL bar or clicked on an actual hyperlink to a gemini: url and it asked what application to open it with.
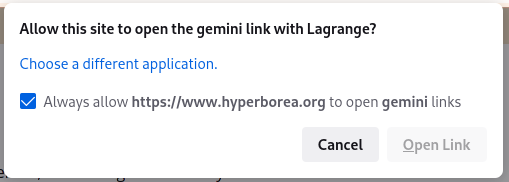
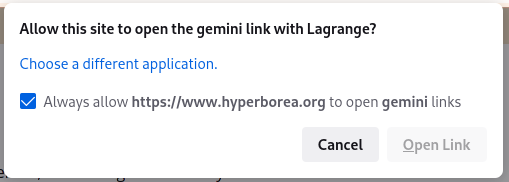
Firefox also has a per-website security setting on whether a website is allowed to open links in other protocols.
On Wandering Shop
Yeah, that’s basically it. Paste the URL into Firefox, choose the application (either from the list or from the file picker), and check the “always…” box. Then gemini: links in web pages will open the confirmation box and you can click always-allow per site.
(It won’t work on Mastodon, unfortunately, because Mastodon doesn’t turn gemini: URLs into links.)
I’ll write this up on the #gemini capsule too!


—
Here it is: opening #gemini links in your preferred client from Firefox.
hyperborea.org/howto/follow-gemini-links-from-firefox.gmi